OSRAM Lightelligence
Design system for a scalable IoT-platform


Product
Web platform
My Role
UI Design
Date
2019 - 2020
Project of
deepblue networks
Client
OSRAM
About the Project
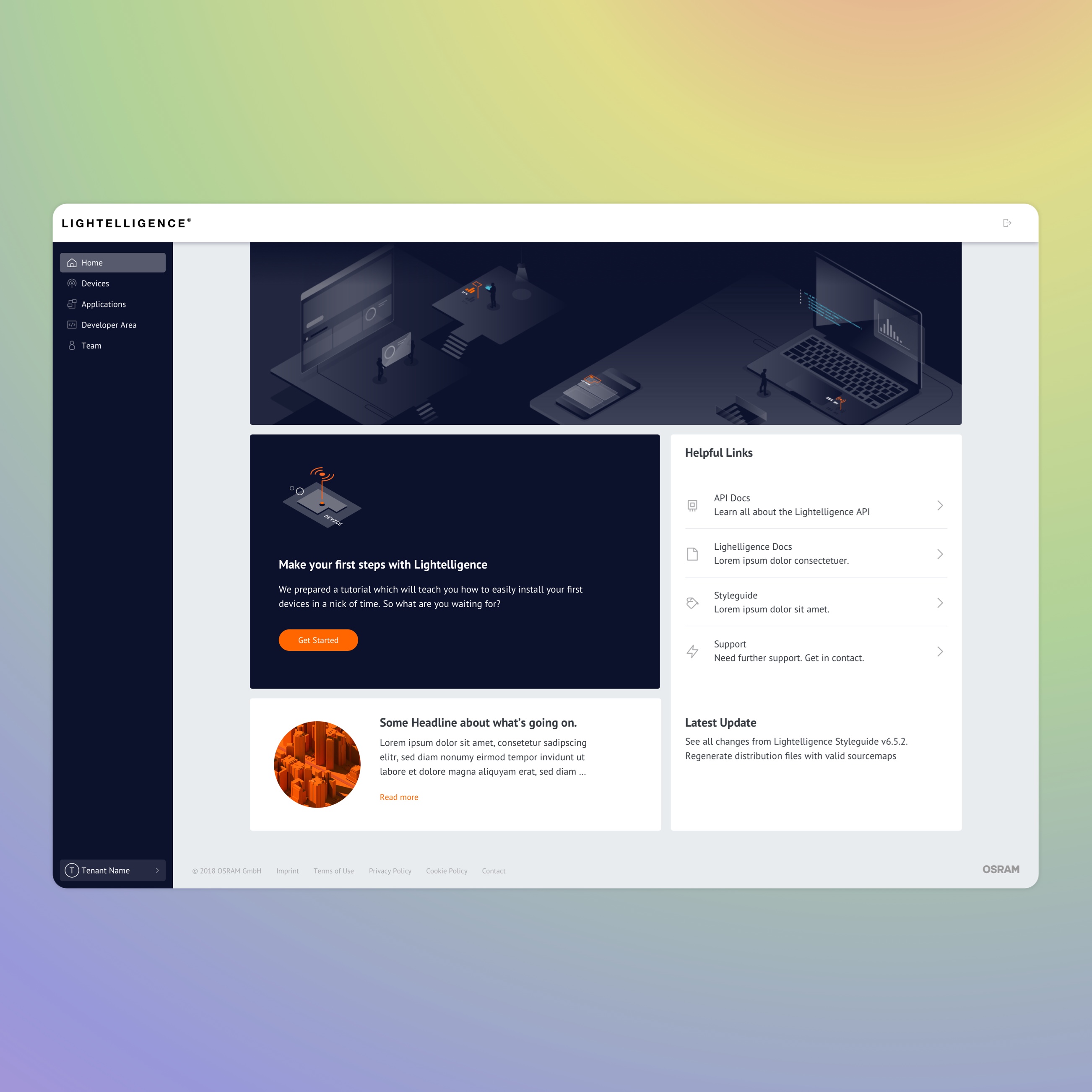
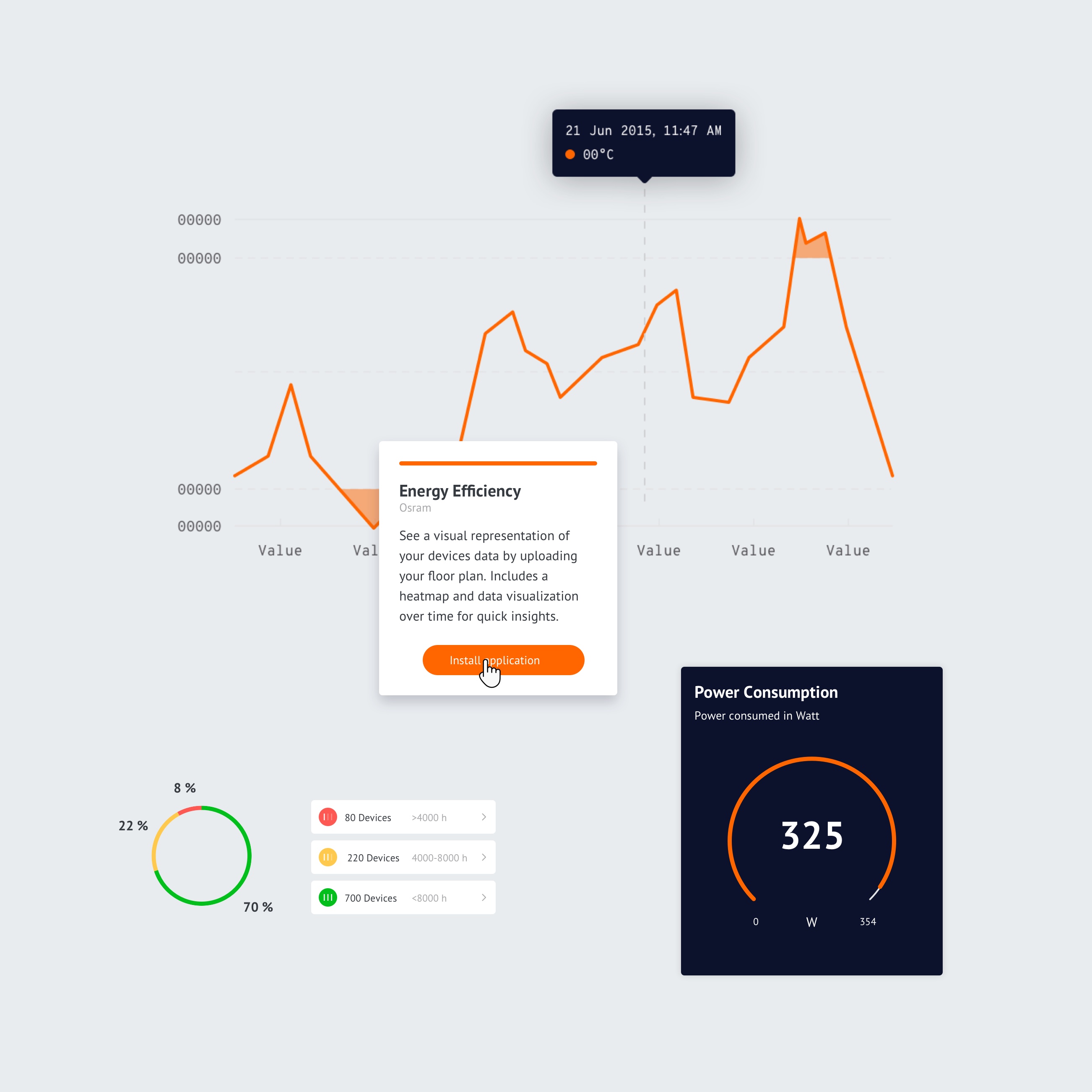
Lightelligence is a platform to create custom IoT applications for building and facility management. Combining the software with sensors and other devices, clients are able to operate smart buildings or whole facilites and gain insights in details like energy savings or sensor lifespans. As a UI Designer at deepblue networks I contributed to building, maintaining and documenting the design system and multiple components for the platform.
The Situation
My team at deepblue networks was tasked with the design of components that would be utilized by the clients to build their custom IoT appclications. Because of the wide range of applications for different industries, we decided to build a scalable design system with a strong visual language to ensure a uniform user experience.
Problem
As a user I need a custom application for managing my building or facility
How might we
Create a scalable and modular component library
To
Let clients easily build and use the app they desire
Atomic Design and Documentation
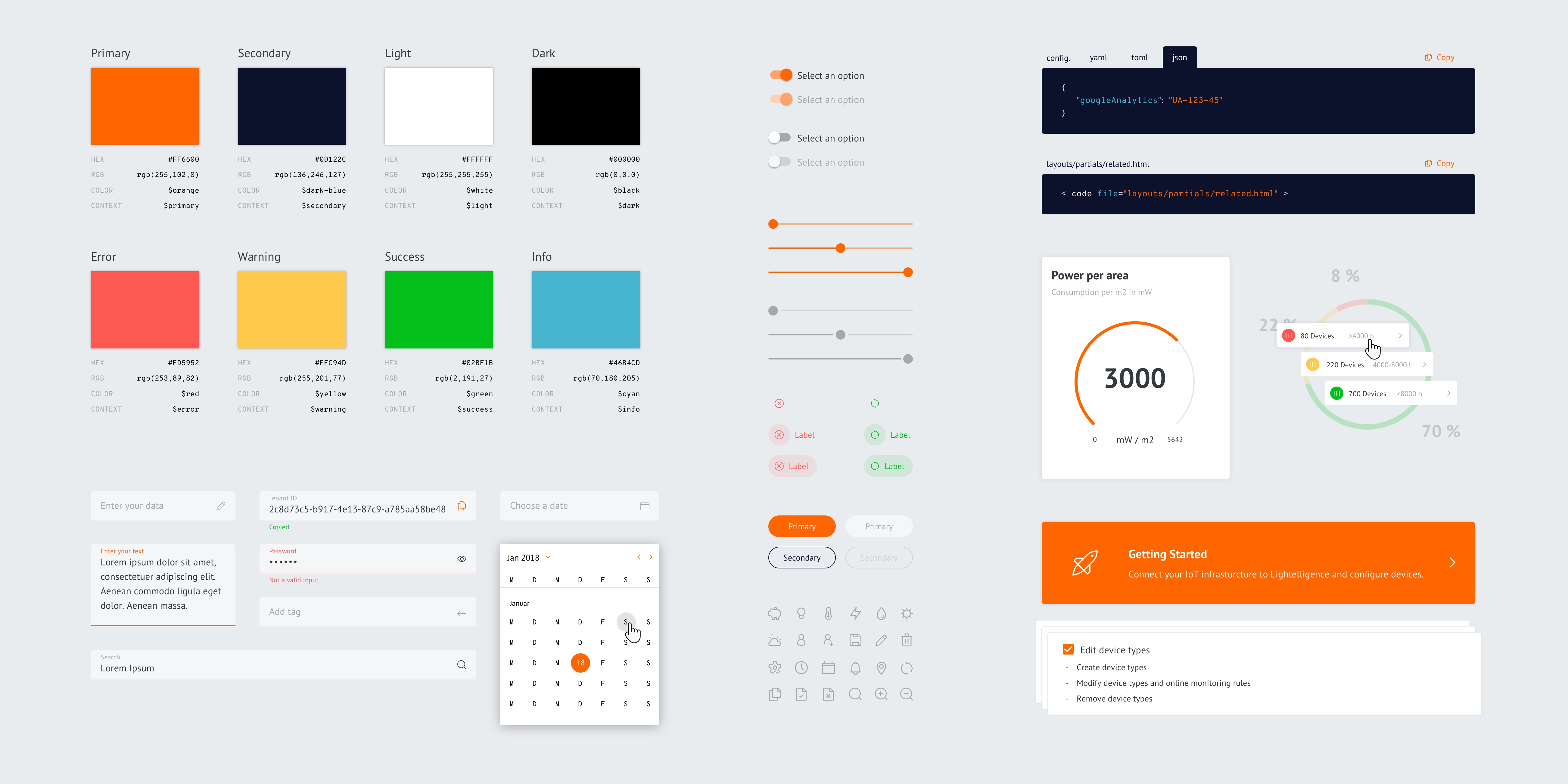
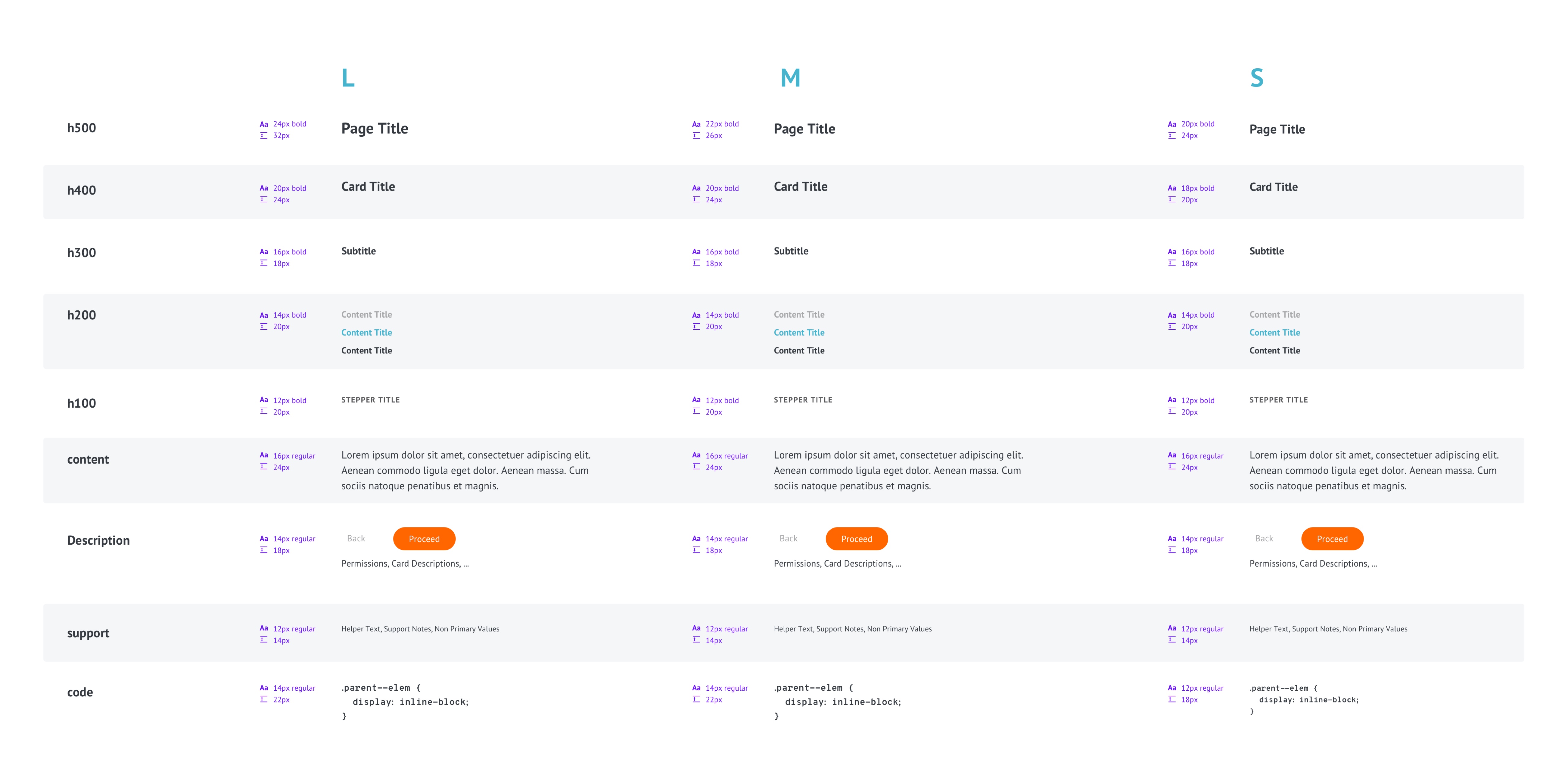
Since a scalable platform demands a lot of flexibility, an atomic design system was the ideal foundation for the product. Two factors were crucial for our success: first, we worked in a agile environment that allowed for rapid QA sessions with the external development teams. Second, collaboration was accelerated by thorough documentation of our design system and by using Abstract as a single source of truth that was shared between designers, developers and the product owner.


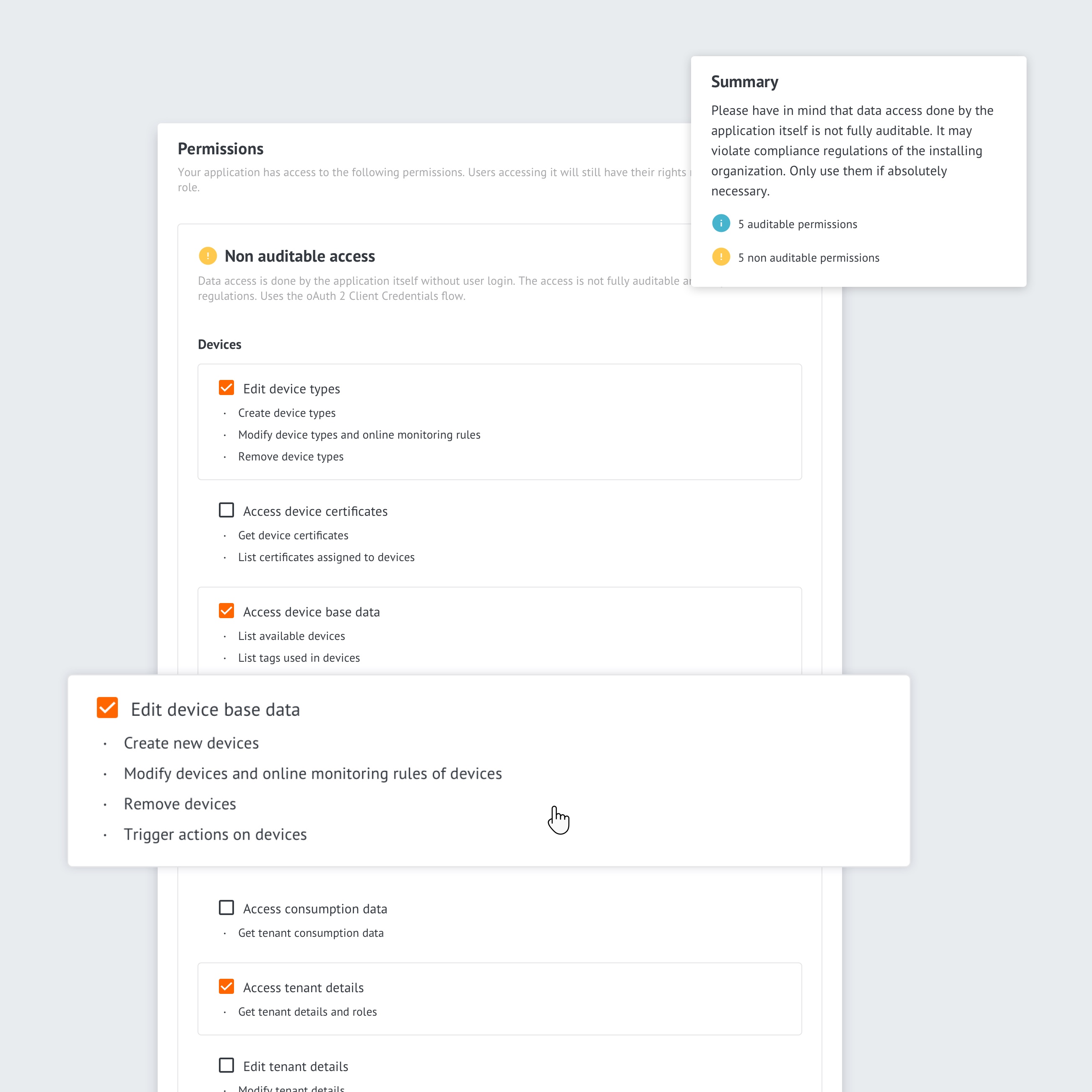
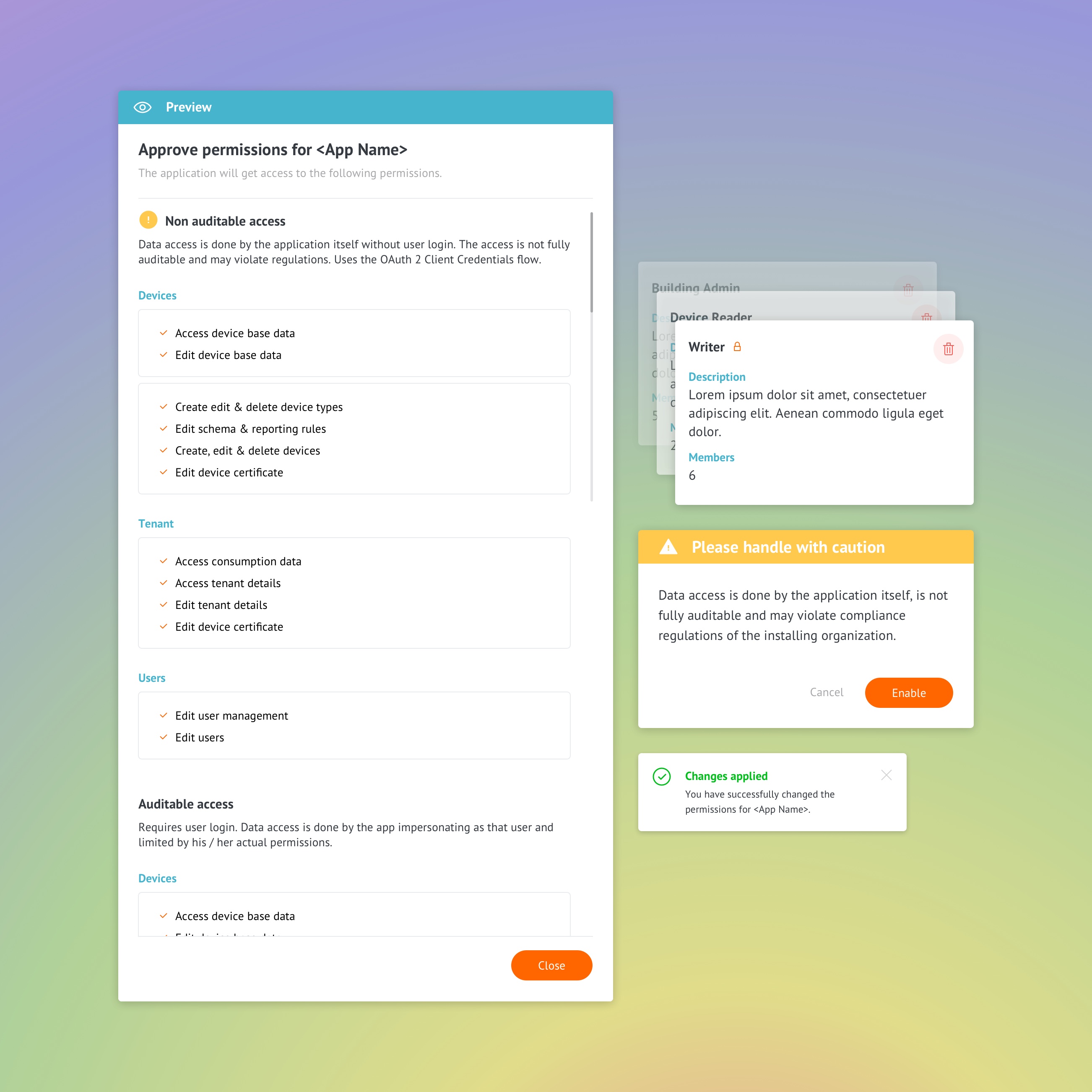
Permission and Role Management
When I joined the team I was challenged with the design of the permission and role management. This feature of the platform enabled clients to establish a hierarchy inside their applications by assigning roles and permissions to their team members. I concentrated my efforts on how to build an interface that would not overwhelm the user and offer an easy way to validate the assignments during the process. The thoughtful use of cards, depth and font styles communicates a clear structure throughout the different kinds of permissions. Via a preview screen users could see a condensed presentation of only the selected permissions which made it easy for them to validate their selection.


Say hello
I love to team up for improving or designing new things from scratch. If you are curious about what we could do together, say hello!
© 2023 Daniel Büker
Legal notice